Muchas veces cuando estamos desarrollando una aplicación web, hacemos uso de algunas herramientas las cuales sirven para
facilitar algunas opciones, ajustes, o diseños de nuestro proyecto, y todas estas se configuran y se programan con el fin
de hacer un mejor rendimiento de la aplicación o página web y también que sea màs amigable a la vista del usuario.
Una de estas herramientas las cuales podemos utilizar para el desarrollo de nuestra página web puede ser el Linting es una
herramienta la cual es instalada mediante npm y nos facilitara la vida.

¿Qué es el linting y para que se utiliza en JS?
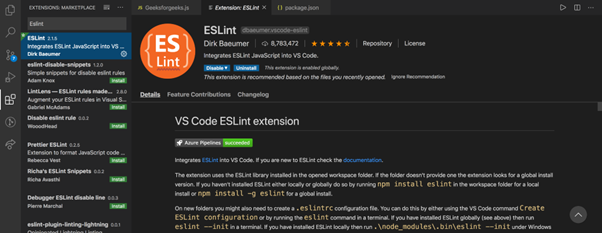
Se le llama linting al conjunto de herramientas de desarrollo que nos ayudan a revisar nuestro código del proyecto sin necesidad de estarlo ejecutando para estar viendo si aparecen nuevos errores o también llamados “Bugs” mientras nosotros avanzamos en el desarrollo de la aplicación o página web. Estos programas en otras plataformas los podemos encontrar como: aplicaciones de herramientas de análisis estático y tenemos muchas de ella pero una de las mas conocidas que tenemos es ESlint la cual tiene ciertas opciones las cuales nos ayudan como lo son:
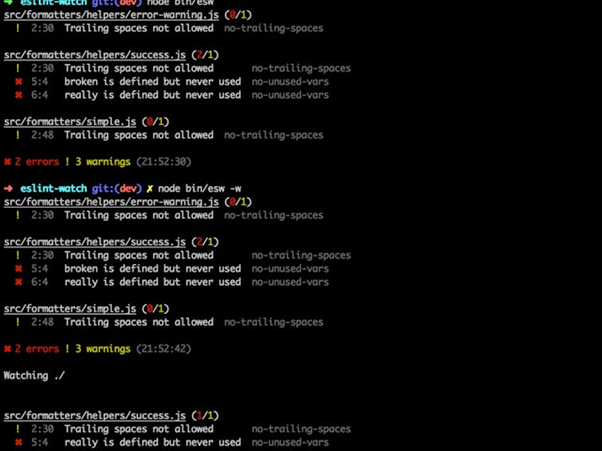
- Mostrarte errores de sintaxis.
- Mostrarte errores cuando no se siguen buenas prácticas.
- Proveer sugerencias para mejorar tu código.
- Mantener un estilo consistente en tu código o reforzar reglas internas de tu propio equipo.